© 2006 Tim Baumgarten
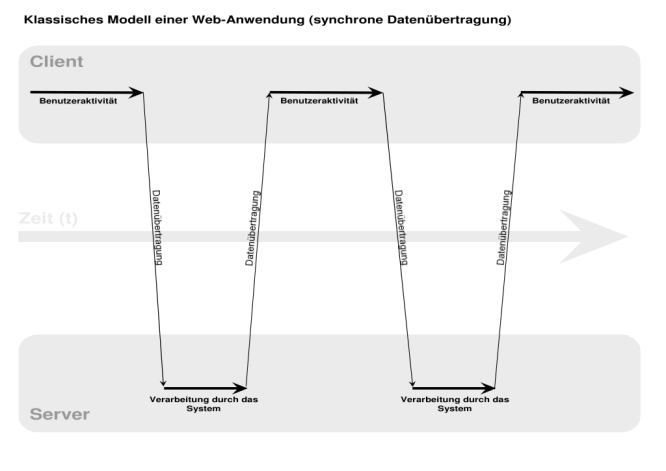
Bisher ist der typische Ablauf beim nutzen des Webs:
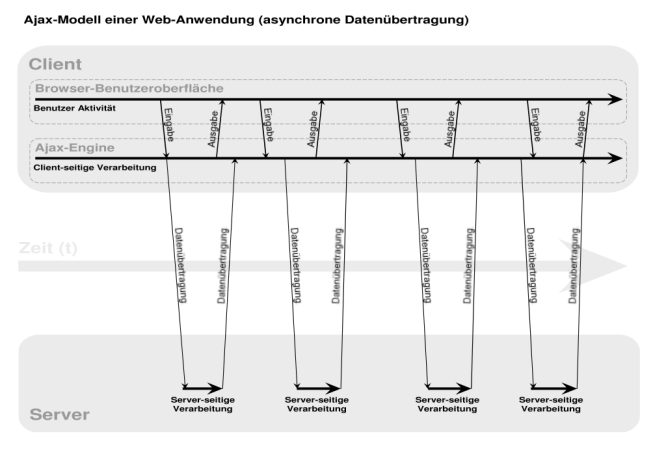
Mit Ajax verändert sich dieser Ablauf folgendermaßen:

Auf dem Zeitstrahl wird der Unterschied deutlich, im bisherigen Model des "Surfens" im Web vergeht ein gewisser Teil der Zeit des Nutzers mit warten auf eine neue Webseite vom Server.

Bei Ajax-Anwendungen folgt auf Benutzerinteraktion nicht zwingend eine Server Abfrage. Z.B. wenn nur DHTML Funktionen wie Drag'n Drop benutzt werden. Da Abfragen im Hintergrund stattfinden, bleibt die die Seite normal weiter benutzbar.

Parallel zur Erstellung dieses Seminars wurde eine Ajax-Beispielanwendung entwickelt, welche die meisten angesprochenen Themen aufgreift und aufzeigt.
Bei der Benutzung sollte man einige Dinge ausprobieren bzw. beachten:
Zu beachten ist dabei, die JSON Erstellung dauert mit PHP länger als das Erzeugen der XML-Daten, trotzdem ist die Übertragung und Verarbeitung im Client von JSON schneller. Weiterhin funktioniert im IE der Zurückbutton trotz der Fragmentbezeichner-Lösung nicht.
Download: Ajax Mitarbeiterauskunft